Hallo teman-teman tukang koding dimanapun kalian berada. Semoga selalu dalam keadaan sehat selalu dan diberikan imajinasi yang tinggi untuk memecahkan masalah bug kodinganmu :v.
Kali ini saya akan berbagi sedikit script kode yang sudah saya buat dari iseng-iseng alias gabut nih. Script kode kalkulator sederhana ini di buat dari html, css dan javascript. Jadi jalan di browser ya. Catatan untuk suhu-suhu yang sudah jago koding, silahkan diskip aja jika menurut kalian masih amatiran.
Bikinnya mudah banget kok. Pertama-tama aplikasi yang harus kalian siapkan yaitu browser dan teks editor. Browsernya bisa pakai chrome dan teks editornya bisa pakai notepad atau sublime terserah kalian mau pakai apa saja boleh.
Setelah itu kalian buat folder baru dengan nama terserah kalian dan buat lagi file index.html didalam folder tersebut.
Buka file index.html tersebut dengan teks editor kalian dan isikan dengan kode html dibawah ini.
<html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<script src="index.js"></script>
<title>Html_Calculator</title>
</head>
<body>
<div class="Calc_Area" id="Calc_Area"></div>
<div class="Btn_Area">
<div class="row_0">
<div class="btn_AC" onclick="clearAll()">AC</div>
<div class="btn_PS" onclick="add_to_exp('(')">(</div>
<div class="btn_PE" onclick="add_to_exp(')')">)</div>
<div class="btn_equal" onclick="solve()">=</div>
</div>
<div class="row_1">
<div class="btn_1" onclick="add_to_exp('1')">1</div>
<div class="btn_2" onclick="add_to_exp('2')">2</div>
<div class="btn_3" onclick="add_to_exp('3')">3</div>
<div class="btn_div" onclick="add_to_exp('/')">÷</div>
</div>
<div class="row_2">
<div class="btn_4" onclick="add_to_exp('4')">4</div>
<div class="btn_5" onclick="add_to_exp('5')">5</div>
<div class="btn_6" onclick="add_to_exp('6')">6</div>
<div class="btn_mul" onclick="add_to_exp('*')">×</div>
</div>
<div class="row_3">
<div class="btn_7" onclick="add_to_exp('7')">7</div>
<div class="btn_8" onclick="add_to_exp('8')">8</div>
<div class="btn_9" onclick="add_to_exp('9')">9</div>
<div class="btn_minus" onclick="add_to_exp('-')">-</div>
</div>
<div class="row_4">
<div class="btn_0" onclick="add_to_exp('0')">0</div>
<div class="btn_dot" onclick="add_to_exp('.')">.</div>
<div class="btn_CE" onclick="clearLast()">⌫</div>
<div class="btn_plus" onclick="add_to_exp('+')">+</div>
</div>
</div>
</body></html>Setelah itu save file index.html nya.
Artikel lainnya yang mungkin anda suka : Random password generator dengan python.
Kemudian buat fiel baru didalam folder yang sama dengan nama index.css untuk style-nya. Kemudian buka file css tersebut dengan teks editor kesayangan kalian dan isikan kode css dibawah ini.
body{
margin: 0px;
background-color: #000000;
font-family: Arial, Helvetica, sans-serif;
}
.Calc_Area{
background-color: #444444;
width: 100%;
height: 380px;
color: #ffffff;
font-size: 60px;
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
.Btn_Area{
background-color: #000000;
width: 100%;
height: 250px;
}
.row_0{
display: flex;
}
.btn_AC{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_PS{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_PE{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_equal{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.row_1{
display: flex;
}
.btn_1{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_2{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_3{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_div{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.row_2{
display: flex;
}
.btn_4{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_5{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_6{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_mul{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.row_3{
display: flex;
}
.btn_7{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_8{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_9{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_minus{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.row_4{
display: flex;
}
.btn_0{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_dot{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}
.btn_CE{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 43px;
color: #ffffff;
display: inline-block;
}
.btn_plus{
width: 25%;
height: 25%;
background: #111111;
text-align: center;
font-size: 50px;
color: #ffffff;
display: inline-block;
}Lalu save file index.css tersebut.
Sekarang masih didalam folder yang sama buat lagi file index.js dan buka file tersebut dengan teks editor kalian. Isikan kode javascript di bawah ini.
expression = ""
expressionShow = ""
function add_to_exp(s){
expression+=s;
//console.log(expression);
}
function add_to_expShow(){
expressionShow = "";
if(expression.includes('.') && !expression.includes('+') && !expression.includes('-') && !expression.includes('*') &&
!expression.includes('/'))
{
var tempEx = expression.split('.');
expression = tempEx[0]+'.';
expression+=tempEx[1].substring(0, 5);
}
for(var i=0; i<expression.length; i+=1){
if(expression[i] == '/'){
expressionShow+="÷";
}
else if(expression[i] == '*'){
expressionShow+="×";
}
else{
expressionShow+=expression[i];
}
}
var CalcArea = document.getElementById("Calc_Area");
Calc_Area.innerHTML = expressionShow;
}
function clearLast()
{
expression = expression.substring(0, expression.length - 1);
}
function clearAll()
{
expression = "";
}
function solve(){
expression = eval(expression);
expression = expression.toString();
}
window.onload = function(){
setInterval(add_to_expShow, 00);
}
Dan save file tersebut.
Sekarang mari kita coba jalankan script code kalkulator buatan kita ini dibrowser.
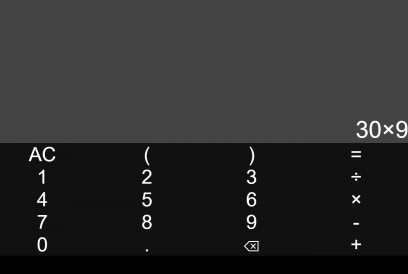
Caranya dengan mendrag file index.html nya ke browser kalian atau klik kanan open with browser. JIka tidak ada kesalahan atau eror tampilannya akan sama seperti gambar dibawah ini.

Jika menurut kalian tampilannya kurang oke, bisa kalian edit dibagian file index.css nya. Untuk masing-masing kode diatas tidak dijelaskan di artikel ini ya, kalian cari sendiri di google banyak. Soalnya kalau dijelasin artikelnya bakal panjang banget.
Pengen lihat contoh script code lainnya yang keren-keren bisa lihat disini.
Untuk master-master koding, silahkan di bully script code kalkulator dari html, css dan javascript buatan saya ini. Caranya tinggal koment saja dibawah ya. Jika bermanfaat silahkan di share dan terimakasih sudah sudah mampir di blog ane.




