Hallo teman-teman tukang koding atau baru belajar koding. Sedang mencari referensi kode untuk dijadikan bahan ngulik kamu? Berikut kode html jam dinding yang bisa kamu jadikan referensi untuk bahan belajar kamu.
Script kode jam dinding ini dibuat dari html, css dan javascript. Aplikasi pendukung yang kamu butuhkan antara lain:
- Teks editor apa saja
- Browser apa saja
Nah, pertama tama kamu buat folder dengan nama terserah kamu. Lalu buka folder tersebut dan buat file baru dengan nama index.html dan isikan dengan kode html berikut ini.
<html><head>
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<h1 id="go"></h1>
<script type="text/javascript" src="index.js"></script>
</body></html>Lalu save.
Kemudian buat file baru dengan nama index.css dan masukkan kode css berikut ini
body {
background-image:url("https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQeyxIYiYoq8byY_GyK45kfjlsaAIQ3v7PPCXIRqR87EzE51ju3&usqp=CAU");
margin:0;
height:100vh;
width:100vw;
display:flex;
align-items:center;
justify-content:center;
}
h1{
width:200px;
padding:80px;
background:#221211;
text-align:center;
color:white;
text-shadow:0 0 4px deeppink,
0 0 4px deeppink,
0 0 8px deeppink,
0 0 8px deeppink,
0 0 40px deeppink,
0 0 40px deeppink,
0 0 40px deeppink,
0 0 80px deeppink,
0 0 80px deeppink,
0 0 80px deeppink;
font-family:cursive;
font-size:50px;
border-radius:10%;
box-shadow:0 0 30px 0 white;
}Kemudian save lagi
Yang terakhir buat file baru dengan nama index.js dan masukkan kode di bawah ini
window.onload= function setDeg(){
var time= new Date
document.getElementById('go').innerHTML=zero(time.getHours())+":"+zero(time.getMinutes())+":"+zero(time.getSeconds())
setInterval(setDeg,1000)
}
function zero(x){
if (x<10){
x="0"+x
}
return x
}Lalu save.
Sekarang tinggal dites di browser saja, caranya drag file index.html tadi ke browser kesayangan kamu atau bisa klik kanan pada file index.html tadi dan buka di browser.
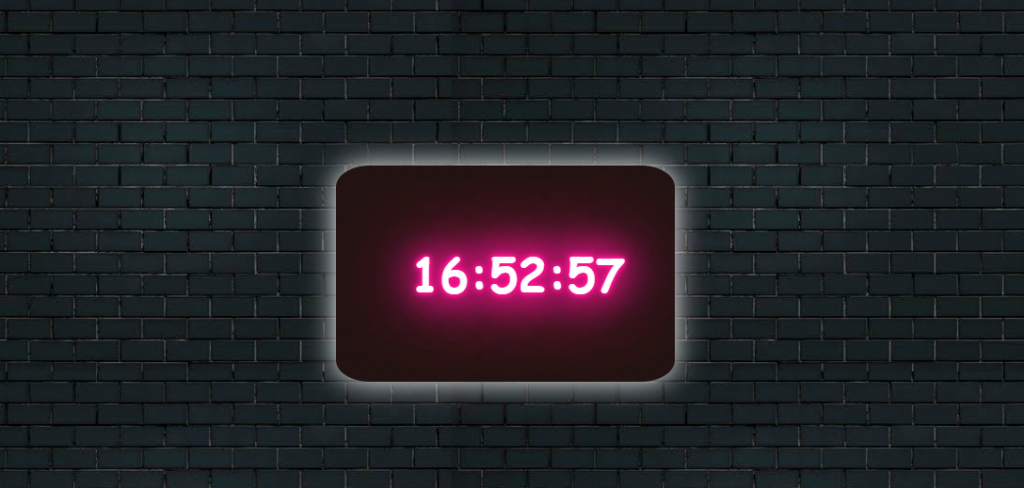
Nah. Tampilannya akan seperti ini.

Untuk bagian-bagian kodenya tidak dijelaskan disini ya. Kamu bisa mencari sendiri di internet dari fungsi masing-masing kode diatas.
Semoga informasi tentang script kode jam dinding diatas dapat bermanfaat untuk kamu semua. Terimakasih sudah berkunjung.